Progettazione di siti web
a.a. 2021/22
Grid layout
Maria Simi
Maggio, 2022
Da una presentazione di:
Morten Rand-Hendriksen
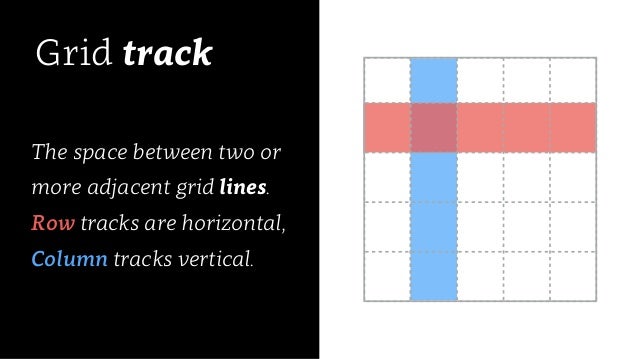
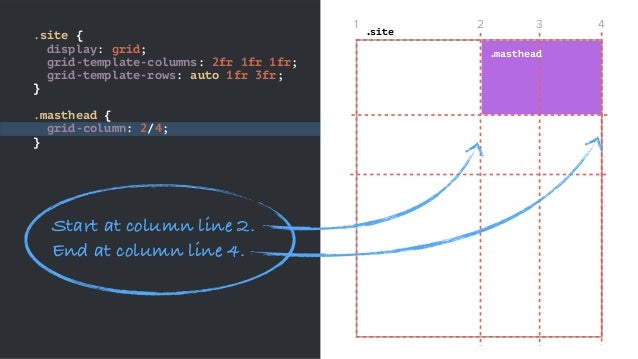
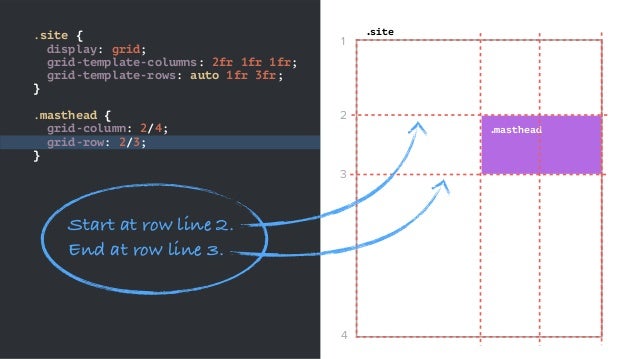
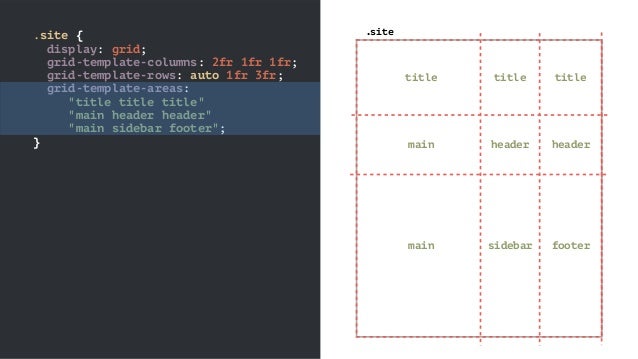
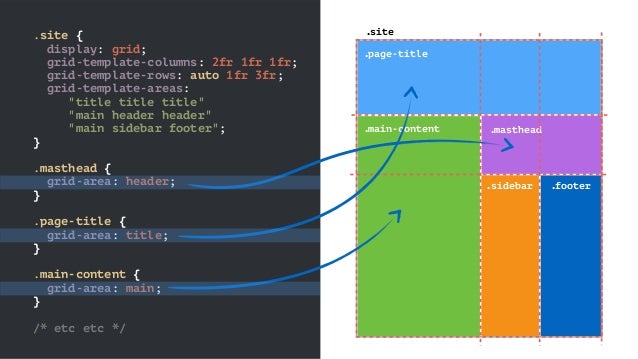
Grid layout
Maria Simi
Maggio, 2022
Da una presentazione di:
Morten Rand-Hendriksen





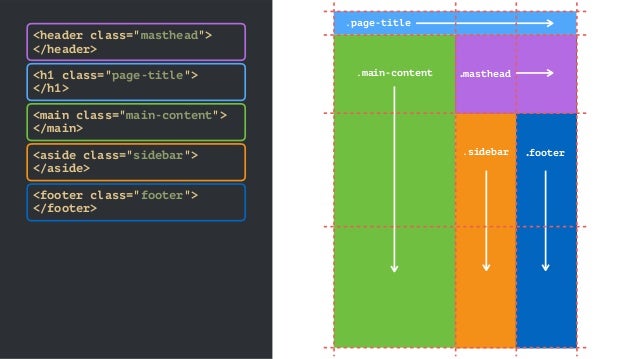
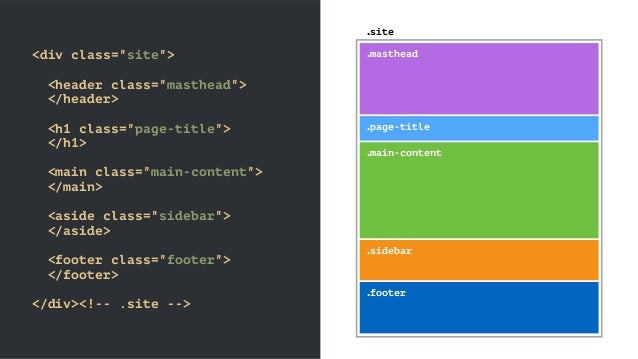
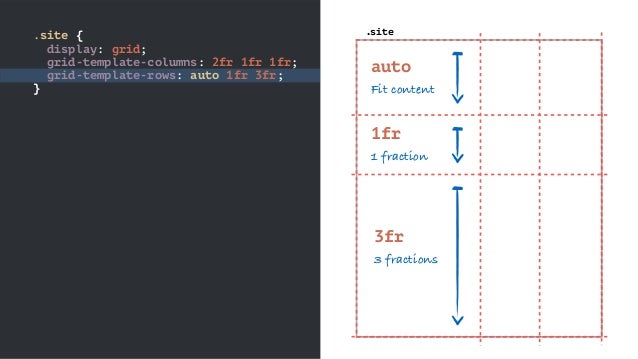
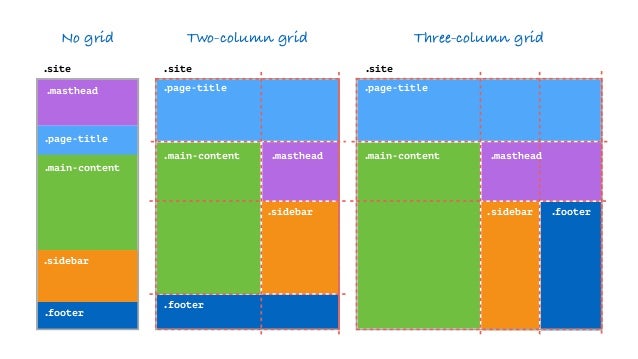
Si parte con la griglia e un markup minimale; poi si posizionano gli elementi con i CSS



















@supports (display: grid) {
grid-template-areas:
"title title"
"main header"
"main sidebar"
}